블로그를 만들고나서 은근히 신경쓰였던 부분인 폰트!!
아무래도 Jekyll에서 제공하는 탬플릿은 영어를 기본으로 하는 블로그였다보니 한글을 쓸 때 글씨체가 영 맘에 안들었다.
HTML과 CSS 쪽 셋팅을 변경하여 폰트를 변경해보기로 도전.
1. 구글 폰트 사이트 활용 - 원하는 폰트 정하기
구글폰트 에서 원하는 폰트를 골라보자.
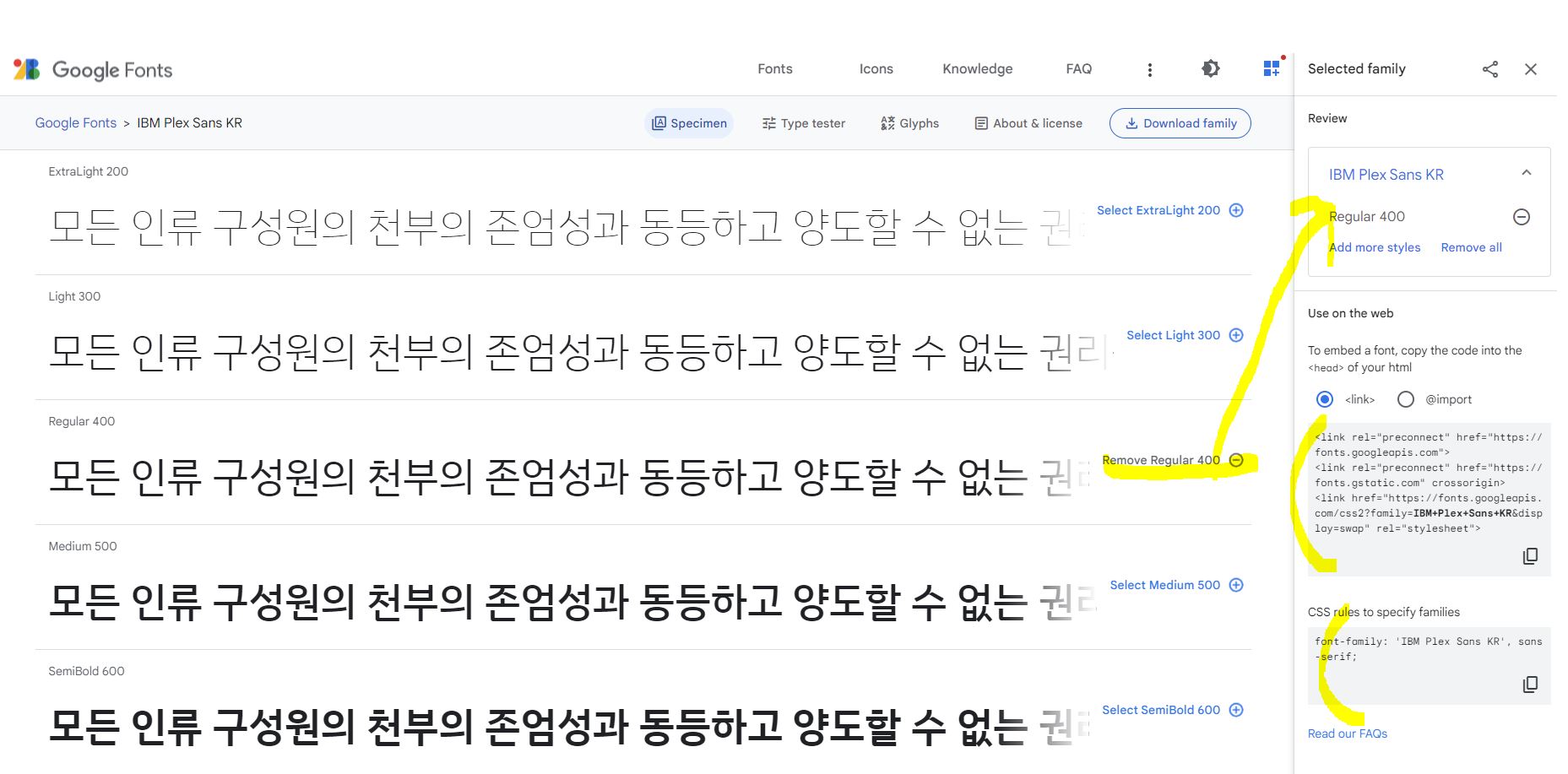
나는 IBM Plex Sans KR 이라는 이름의 폰트를 골라보았다.
원하는 글꼴과 글씨두께가 다양하다면 원하는 버젼으로 선택하여 + 버튼을 클릭한다.
그럼 오른쪽의 Selected family 탭에서 해당 글꼴이 선택되고 이에 맞는 html 과 css 가 나타나게 된다.
우리는 이 html과 css 주소를 그대로 복사 Ctrl+C 해서 나의 파일에다가 붙어넣기 Ctrl+v 만 하면 된다.
2. base.html 파일과 beautifuljekyll.css 수정하기
일반적으로는 위 캡쳐에서 보이는 주소를 그대로 html 파일에 복붙하면 끝이지만 나의 jekyll의 경우에는 살짝 달랐다.
base.html 파일에는 아래처럼 common-ext-css 경로가 따로 있어서, link href 에 해당하는 주소를 여기에 넣어주면 되었다.
common-ext-css:
- "https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap"
Css 의 파일에는 아래처럼 body 안에 해당 폰트를 넣어주었다.
글꼴에 따라 폰트사이즈도 잘 고려해서 넣어주자.
그 전에는 뭔가 글씨크기가 애매하게 커서 0.9로 바꿔두었었는데 이번 IBM 폰트는 1.0rem 이 아주 적당하고 깔끔해보인다.
맘에들어!!! :)
body {
font-family: 'Lora', 'Times New Roman', serif;
font-family: 'IBM Plex Sans KR', sans-serif;
font-size: 1.0rem;
color: #404040;
position: relative;
background-color: #FFFFFF;
overflow-wrap: break-word;
}